How to Prepare for Relevel Frontend Development Test With Free Resources
Hello friends, a lot of people were requesting me for coming up with free resources to prepare for Relevel By Unacademy Frontend Development Test. So here it is, we have listed all the good free resources for you to prepare for Relevel Frontend development test exam.
We recommend you to please visit the official Relevel Frontend Development Test page and Analyze Syllabus, to have a proper understanding of what kind of questions will be there in the Relevel Test, and what all sections are there in the test.

How to Utilize these Resources
- There Are Multiple Resources for one subject, just choose the one you like and start preparing..
- We have listed resources in the form of websites, books and YouTube Videos. Now you have to decide how much you have learn and practice the resources By Analyzing The Official Syllabus.
- Do Make some Frontend Projects to be good in making Frontend Features and Solutions, That will help you perform better in both Back To Basic Round, Create Your Feature and in other rounds too.
- Review Some Project’s Code and Analyze it for better understanding of How to build frontend Features and How to write clean code. You can find these Projects on GitHub.
- Try to Practice How to Present Our Project and code and How to Enhance Your Solution, because in This test you will be doing that at some points.
Note
Before Starting Your Preparation for the Relevel Test, we recommend you to please Go through the official syllabus for the Frontend Development Test Here.
How to Prepare for Relevel Frontend Development Test With Free Resources
Rounds In This Test
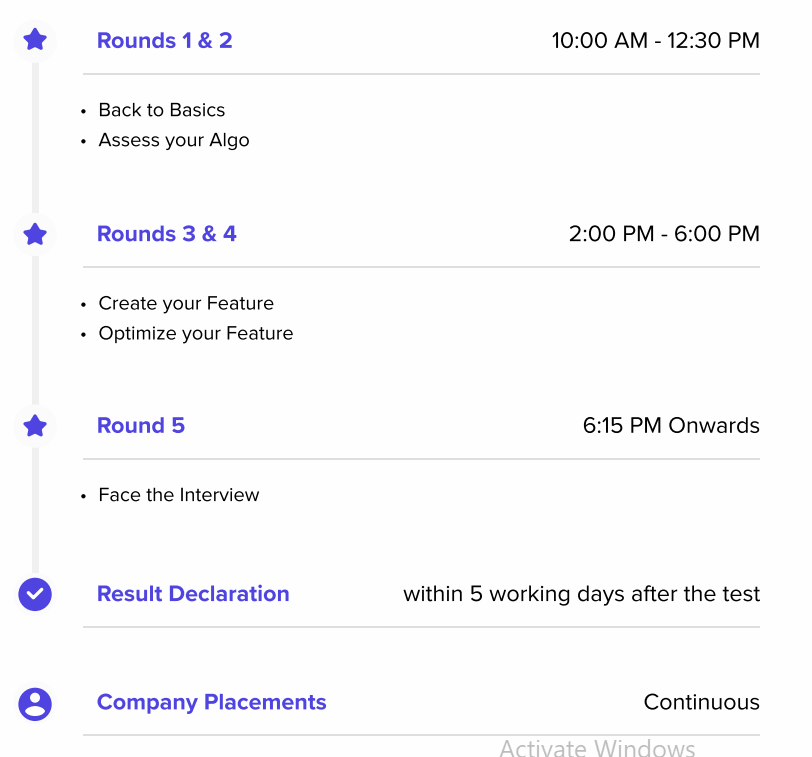
The Frontend Development Test consists of a series of 5 rounds, conducted on a single day. Candidate who score above 150 after Rounds 1 and 2 qualify for the subsequent rounds.
Achieve a Relevel score above 700 and be prepared to receive offers from multiple companies. Here’s how it works:

Qualification Criteria
- Candidates who score more than 150 in rounds 1 and 2 qualify for subsequent rounds.
- Candidates who score more that 700 in total qualify the Relevel Test.
Candidates will be called for interviews by companies based on their overall Relevel Score.
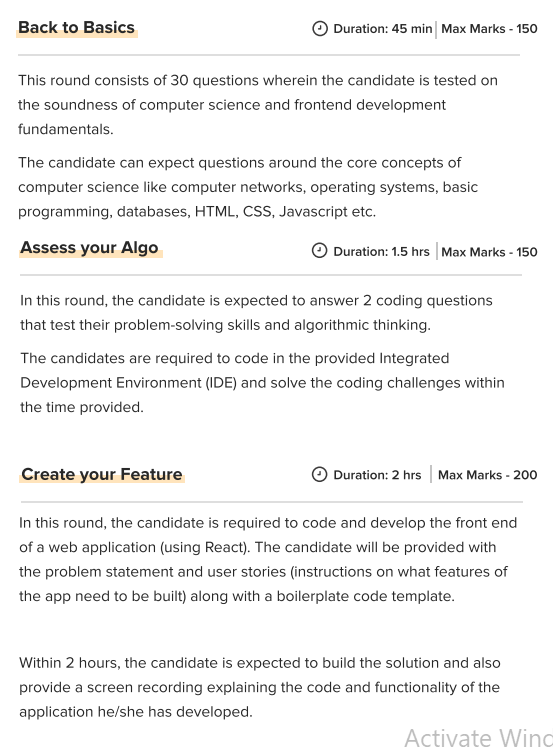
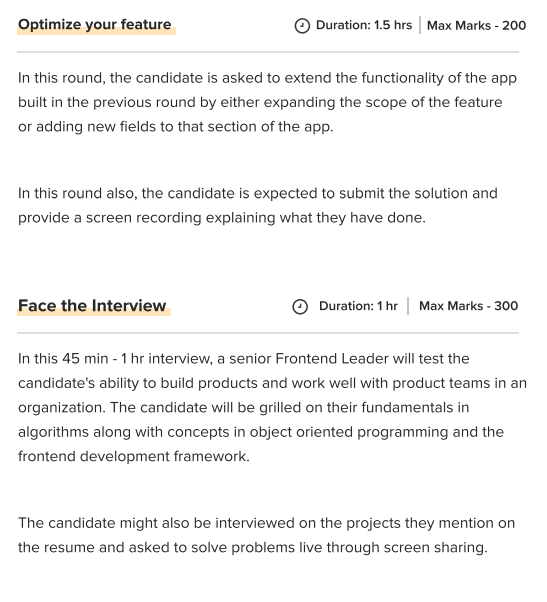
Summary about the rounds and Sections


Relevel Frontend Development Test Syllabus

Resources
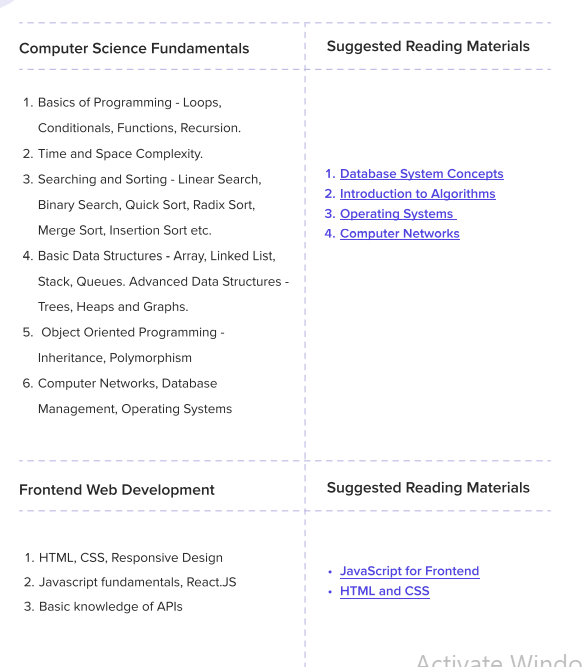
Computer Science Fundamentals
C Programming Language
- Learn C Programming Completely: Click Here
- Practice C Programming MCQs : Click Here
C++ Programming Language
- Learn C++ Programming Here: Click Here
- Practice C++ Programming MCQs: Click Here
Computer Networks
- Learn Computer Networks : Click Here
- Practice Computer Networks MCQs: Click Here
Operating Systems
- Learn Operating Systems [Video Tutorials]: Click Here
- Practice OS MCQs Here: Click Here
Time and space complexity
- Website to learn: Click Here
- Videos to learn [Hindi]: Click Here
Object Oriented Programming System
- Object Oriented Programming: Click Here
- Object Oriented Programming MCQs: Click Here
DBMS
- Database Management Systems: Click Here
- MCQs: Click Here
Date Structures and Algorithms
Lectures in C/C++ [Hindi DSA videos] : Click Here
Website to learn Data Structures and Algorithms: Click Here
Data structure in C videos : Click Here
Book for Data Structures and Algorithms: Click Here
DSA Problems to solve 450 problem with solutions By Love Babbar: Click Here
Frontend Development Resources
HTML
Learn HTML From Website: Click Here
Learn HTML From Video: Click Here
Practice Interview Questions: Click Here
CSS
Learn CSS From Website: Click Here
Learn CSS From Video: Click Here
Another Video To Learn CSS In English: Click Here
Practice Interview Questions: Click Here
Learn Responsive Design and Tips: Click Here
JavaScript
Learn JavaScript In Hindi:
- Basic JavaScript videos in Hindi: Click Here
- Advanced JavaScript videos in Hindi: Click Here
Learn Javascript In English:
- Learn JavaScript Here: Click Here
- JavaScript ES6: Click Here
Practice JavaScript Interview Questions: Click Here
React.js & Redux
Learn React.js Here: Click Here
Learn Redux Library Here: Click Here
Practice React Interview Questions: Click Here
API Call In React.js
API Calls Using Axios: Click Here
Project Building video Using API Calls: Click Here
Project Building Videos
I am mentioning some YouTube videos Where Instructors are teaching about How to build a React Project. So you would have an idea of building frontend applications, And please review and analyze the Project code that you see building in videos. This will help you to perform good in “Creating Your Feature Round” of Relevel Frontend Development Test.
Chat Application Using React.js: Click Here
React validation Project: Click Here
Expense Tracker App Using React: Click Here
React Ecommerce App: Click Here
React Authentication Project: Click Here
React API Project: Click Here
Instagram Clone using React: Click Here
Join Our Telegram for Jobs and Study Materials
Other Relevel Test Free Resources
- Relevel Backend Development Test Free Resources
- Relevel Business Analytics Test Free Resources
- Relevel Data Analytics Exam Free Resources and Study Materials
- Benefits of Taking Relevel Test
Looking for Jobs Explore From Below Categories
- 2021 Batch Jobs
- Accenture
- amazon
- Any Graduate Jobs
- Apple
- Bank Jobs
- Bcom. bba
- BE/BTech
- Byjus
- cognizant
- CustomerService
- dell
- Excel Jobs
- free course
- Free Resources
- HCL Jobs
- HDFC
- IBM
- Indigo
- infosys
- Internships
- Interview Questions Answers
- myntra
- Non-Tech Jobs
- Off Campus 2022 Batch
- Part Time Job
- Relevel
- tata
- TCS
- Technical
- Uncategorized
- Wipro
- Work From Home Freshers Jobs